Sáng tác truyện tranh theo phong cách Webtoon
Bạn muốn sáng tác truyện tranh theo phong cách Webtoon, nhưng gặp khó trong việc diễn tả hành động theo chiều dọc đầy màu sắc. Tuy nhiên, bạn sẽ sớm thấy việc cuộn và tô màu cho bạn thỏa sức khám phá nhiều hơn.
Nếu bạn đã quen vẽ minh họa, thì đây có thể là thử thách lớn đối với bạn!
Sau đây, Veikk xin trình bày một số bí quyết sáng tác truyện tranh theo phong cách Webtoon trong Clip Studio Paint.
Tạo canvas dọc
Kích thước Webtoon tùy thuộc vào website bạn dự định đăng tải truyện tranh.
+ Chiều rộng thường dựa trên kích thước phù hợp với độ phân giải màn hình chung của smartphone.
+ Chiều cao thường chỉ phụ thuộc vào giới hạn của website.
Ví dụ:
Chiều rộng: 800px
Chiều cao: 1280px
Dựa trên kích thước theo quy định của WEBTOON.
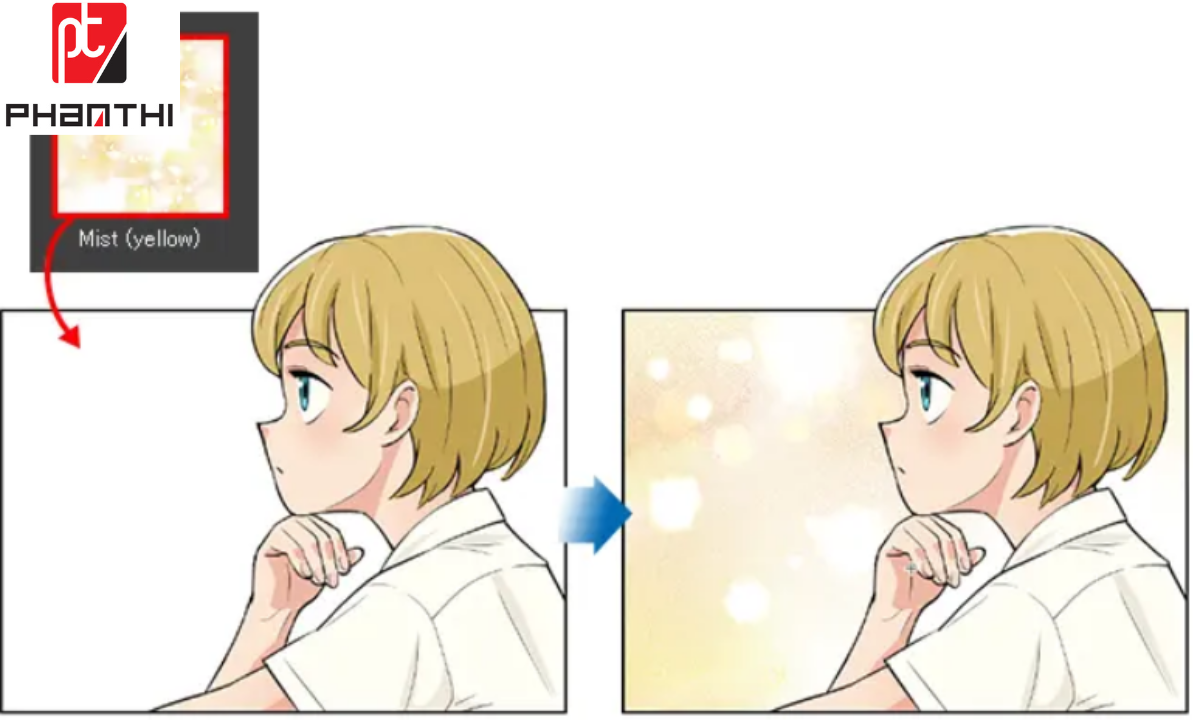
Trong Clip Studio Paint, bạn có thể tìm thấy xác lập định sẵn cho truyện tranh theo phong cách Webtoon.
Trong hộp thoại New, chọn Webtoon từ Project để hiển thị xác lập tạo canvas cho Webtoon.
Chọn canvas phù hợp từ Preset cho website bạn muốn đăng tải truyện tranh.
Kích thước canvas sẽ phụ thuộc vào website. Nếu không tìm thấy xác lập phù hợp trong Preset, bạn tự định chiều rộng và chiều cao cho canvas.
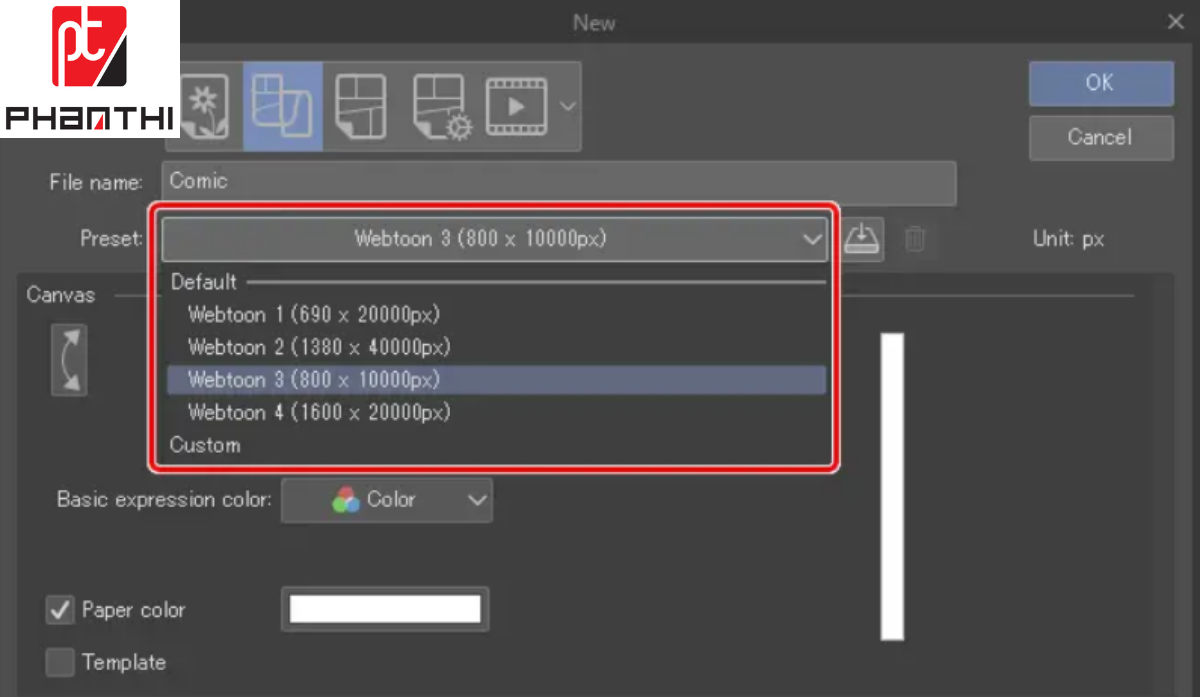
Kiểm tra xem nó sẽ trông như thế nào trên smartphone
Đối với truyện tranh cuộn dọc như Webtoon, việc điều chỉnh khoảng cách giữa hình và chữ sao cho nằm gọn trên màn hình smartphone sẽ giúp độc giả thưởng thức tác phẩm của bạn hiệu quả hơn.
Clip Studio Paint có tính năng One-screen area (webtoon), cho phép bạn xem trước hình ảnh sẽ trông như thế nào trên smartphone.
Truy cập menu View > On-screen area (webtoon) để kiểm tra xem canvas trông như thế nào trên màn hình smartphone.
Sử dụng nó cho từng công đoạn từ phác thảo đến hoàn thiện.
Tách và xuất file
Mặc dù các file trong Webtoon hiển thị dưới dạng cuộn dọc, nhưng khi upload, mỗi file đều bị giới hạn chiều cao tối đa 1280px. Sau khi upload, các file sẽ hiển thị nối tiếp nhau.
Tuy nhiên, tạo canvas dọc cho phép bạn kiểm tra bố cục tổng thể và mạch truyện. Cắt canvas thành kích thước phù hợp cho upload sau này giúp bạn có cái nhìn tổng quan về câu chuyện.
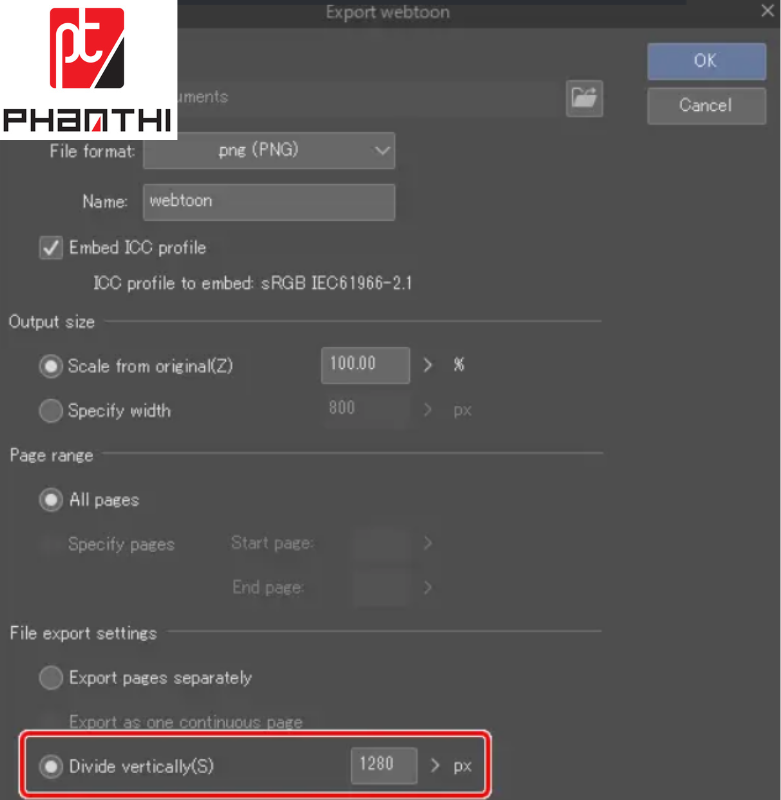
Clip Studio Paint cho phép bạn xuất file với độ dài xác định.
Vào menu File > Export webtoon nếu muốn thay đổi xác lập này.
Cắt canvas dài thành những hình ảnh nhỏ hơn với chiều cao tối đa 1280px. Sau đó, lưu riêng từng file.
Hiển thị canvas trên nhiều cửa sổ
Với canvas dài, thật khó kiểm soát toàn bộ canvas khi phóng to để vẽ.
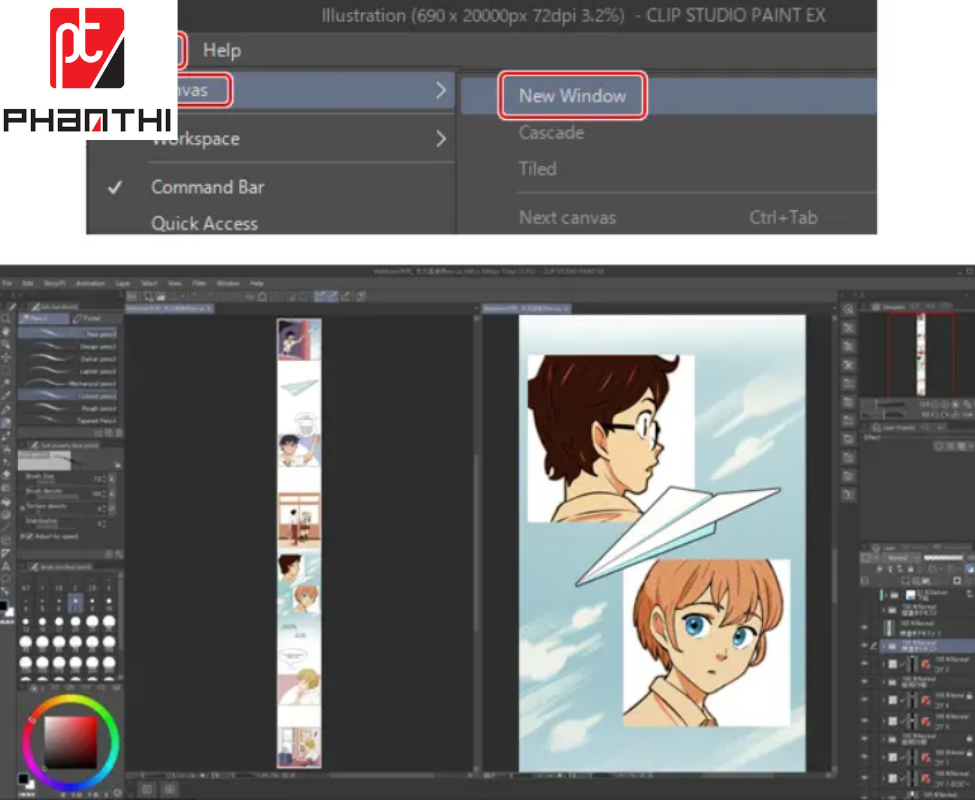
Nếu sử dụng nhiều cửa sổ trong Clip Studio Paint để hiển thị cùng một file, bạn có thể xem toàn bộ canvas trong lúc làm việc với những phần cụ thể.
Mở menu Window > Canvas > New Window để xem file trong cửa sổ riêng.
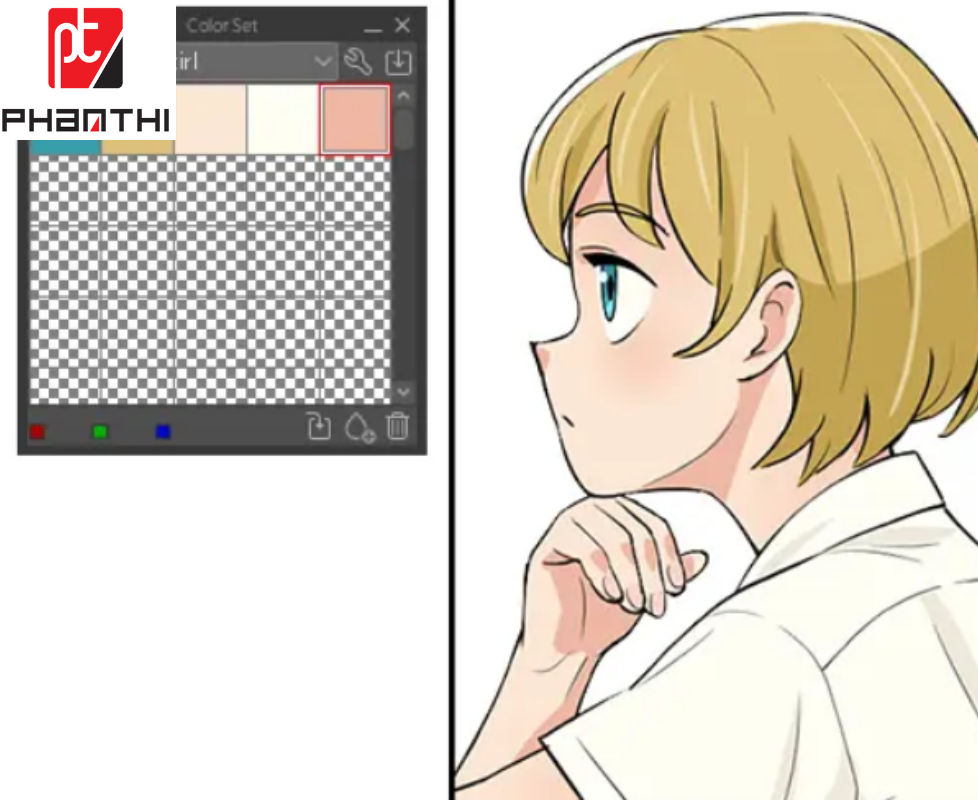
Lưu màu thường dùng trong Color Set
Tạo bộ màu (color set) sẽ rất hữu ích khi vẽ đi vẽ lại cùng một nhân vật.
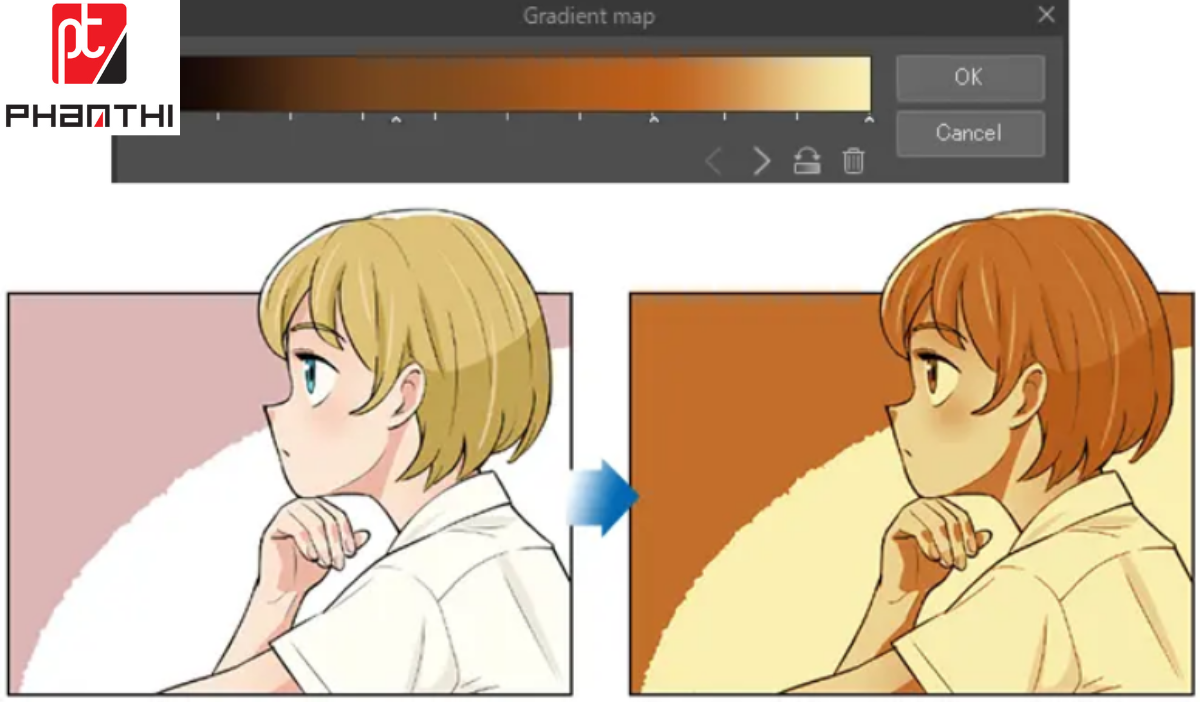
Thêm bầu không khí và hiệu ứng kịch tính với lớp điều chỉnh
Thử thay đổi bầu không khí trong khung hình thông qua lớp điều chỉnh.
Ví dụ, bạn thêm bản đồ màu biến thiên (gradient map), rồi chọn màu nâu đỏ biến thiên trong hộp thoại. Đây là hiệu ứng thường dùng cho cảnh hồi tưởng.
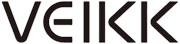
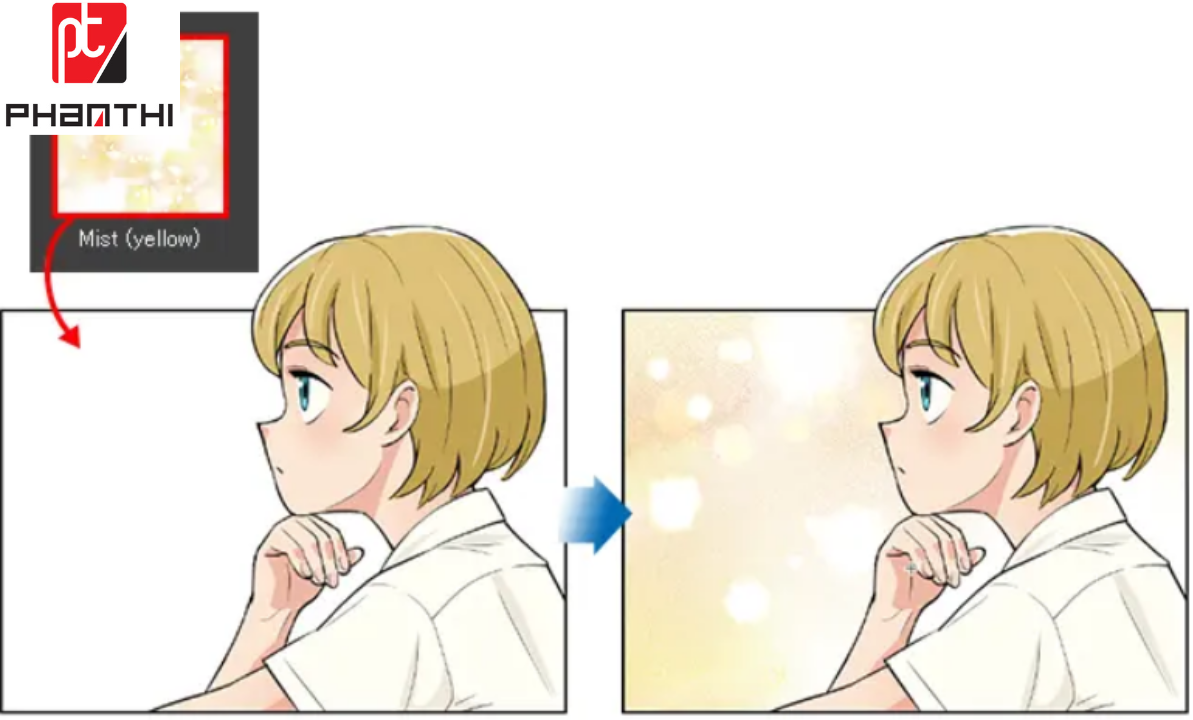
Sử dụng chất liệu
Khi sử dụng chất liệu cho background và hiệu ứng, bạn không chỉ thay đổi diện mạo tổng thể của cảnh truyện, mà còn thực hiện nó một cách hiệu quả hơn.
Clip Studio Paint cung cấp dịch vụ Clip Studio Assets, nơi bạn có thể tìm thấy vô số chất liệu khác nhau và download chúng.
Đăng tải truyện tranh lên website
Sau khi hoàn thành bộ truyện tranh theo phong cách Webtoon, bạn đăng tải nó như cách bạn làm với tranh minh họa.
Manga và truyện tranh tốn nhiều công sức để sáng tác và in ấn. Tuy nhiên, khi nói đến truyện tranh theo phong cách Webtoon, thì ngay cả câu chuyện ngắn với vài khung hình cũng có thể được đăng tải và đến tay độc giả.
Dưới đây là những điều cần cân nhắc khi đăng tải truyện tranh lên website:
Kiểm tra định dạng và kích thước file
Trước khi đăng tải truyện tranh, nhớ kiểm tra hướng dẫn upload của dịch vụ bạn muốn sử dụng.
Việc thay đổi định dạng, kích thước file sẽ tốn nhiều công sức. Vì vậy, bạn nên quyết định kích thước phù hợp trước khi bắt tay vào sáng tác.
– WEBTOON
Kích thước khung hình: 800 x 1280px cho từng hình.
Kích thước file: 2MB cho từng hình, tối đa 20MB, 72 dpi trở lên.
Định dạng file: JPG
– Tapas.io
Kích thước khung hình: 940 x 4000px cho từng hình
Kích thước file: tối đa 2M cho từng hình, tối đa 40 hình cho từng tập
Định dạng file: JPG, PNG, GIF
Đưa truyện tranh đến với độc giả, khiến nó được nhiều độc giả đón nhận hơn
Khi sáng tác truyện tranh và dồn hết tâm huyết vào nó, bạn hẳn muốn tác phẩm đến tay càng nhiều độc giả càng tốt.
Truyện tranh được nhiều người yêu thích thường sẽ hiển thị đầu trang web khi mới đăng lên.
Hãy làm theo các bước sau để thu hút độc giả đến với tác phẩm của bạn:
+ Đăng tải thường xuyên
+ Sử dụng tiêu đề, thẻ, và hình ảnh nổi bật, kích thích sự tò mò của độc giả
+ Lắng nghe ý kiến phản hồi của độc giả
Giải đáp thắc mắc
Tôi có thể đăng tải từ smartphone được không?
Nhiều nền tảng chỉ cho phép đăng tải từ PC hay iPad.
Nếu bạn chỉ có smartphone, kiểm tra xem website cho phép đăng tải bằng thiết bị nào.
Tôi có được phép đăng tải trên nhiều nền tảng không?
Là nhà xuất bản cá nhân, bạn thường được phép đăng tải lên bất kỳ nền tảng nào mình muốn. Hãy thử đưa câu chuyện của bạn đến với những ai muốn đọc nó!
Có quy định nào về nội dung hay không?
Trong nhiều trường hợp, những nội dung trái với thuần phong mỹ tục, hoặc vì mục đích lợi nhuận đều bị nghiêm cấm. Hành vi lồng ghép thông tin cá nhân hoặc đưa ra tuyên bố phỉ báng dưới bất kỳ hình thức nào trong câu chuyện cũng thường bị cấm.
Nội dung bạo lực hoặc người lớn khác có thể bị hạn chế. Nhờ chọn nền tảng dựa trên nội dung bạn muốn đăng tải.
Hy vọng bài viết này giúp ích phần nào cho bạn trên con đường sáng tác Webtoon của mình!
Tham khảo bài viết NHỮNG BẢNG VẼ DÀNH CHO HỌA SĨ WEBTOON và HỌA SĨ WEBTOON MỚI VÀO NGHỀ CẦN NHỮNG GÌ để biết thêm về sáng tác truyện tranh theo phong cách Webtoon.
Nguồn: clipstudio
Tham khảo một số sản phẩm bảng vẽ Veikk tại đây.